FAQs
DOCUMENT CREATION:
-
Why do I need to use a heading structure in documents?
Sighted readers often scroll down pages looking for big or bold text that indicates a topical section. Setting headings allows readers who use assistive technologies to do the same. The headings function as tags to indicate the document’s topical structure.
-
What is the best way to create lists?
Lists are used to indicate a definite structure within content. Unordered (bulleted) lists are used when there is no sequence or order to the information. Ordered (numbered) lists indicate a sequence. Assistive technologies cannot read hyphens as list indicators.
Do this:
- baseball
- basketball
- football
Or this:
- baseball
- basketball
- football
Not this:
- baseball
- basketball
- football
-
How should I write descriptive links? Why can’t I just give the URL?
Links are most useful when they are conveying meaning and context. URLs are often long. While assistive technologies can read URLs, a brief description is best. Avoid using these phrases and words for links -
click here
here
more
link to
Do this:Not this:
Click here for more information about KSU Sports
-
What should I know about fonts?
Generally, you should use real text rather than text within an image. True text (whether HTML or typeface within Microsoft Word documents, etc...) can easily be enlarged without losing quality. Text within an image can become pixelated and difficult to read. Choose simple, easily readable fonts, and limit the number of different fonts on a page.
Usability tests indicate that sans-serif fonts (Arial, Helvetica, Tahoma, Verdana) are preferred over serif fonts (Times New Roman, Georgia, Book Antiqua) for digital media.
-
Is it true I shouldn’t use colored text? If so, why not?It’s not quite accurate to say you shouldn’t use colored text. The problem happens when we use color to convey meaning or emphasis.
For a typically-sighted person, a red sentence may stand out as something to pay special attention to when all the other text is black. Or having Group 1’s instructions in blue and Group 2’s in green may seem to make the distinctions very clear. But students with visual disabilities, or students using a screen reader, may not be able to tell the difference.
Therefore, we say it’s best not to use color (or color alone) to convey meaning. -
So, if I’ve used colored text for aesthetic reasons, what can I do to make sure that my students can still read it?Use WebAim's Color Contrast Checker. This is a great tool to help you make decisions about colors.
-
What should I know about using tables?
In general, try not to use tables for layout purposes.
For data tables, provide a table caption and always identify row and column headers. Remember, simple is best. For more complex data tables, remember to layout information left to right and make sure the cells still correspond to the correct row and column header.
-
What document format is the most accessible?
HTML (such as D2L pages) is always best for interacting with assistive technologies; consider using HTML first!
If students need to interact with a document and modify it, Microsoft Word is the best option. It is very easy to make Word documents accessible.
PDFs can be accessible, if they are created properly and saved as tagged PDFs. However, it is not always easy to do and sometimes the conversion process misses items.
MEDIA:
-
How do I provide alt-text for images, graphs, and charts?
D2L BrightSpace, SoftChalk, and Microsoft products give users the ability to add alternative text to images without hand-coding. Alternative text should be brief but appropriate and equivalent. It should convey the content and function of the image, graph, and/or chart. Many times, the text near or surrounding an image provides context, so the alternative text can be very brief. Additionally, assistive techonologies let users know that an image is indeed an image. Therefore, there is no need to identify it as such in the alternative text.

Barack Obama with American flag in the background Barack Obama is the first African-American President of the United States. He was elected to a first term in 2008 and a second term in 2012.
Do this -
Alternative Text - "Barack Obama"
Not this -
Alternative Text - "Image of President Barack Obama"
Click here for more information on Alternative Text.
-
How do I write alt-text for very complicated pictures and graphs?
Complex images often require complex descriptions. Equivalent alternatives for charts, maps, and graphs take the form of a long description. Because HTML5 (and many of our content creation software) doesn't support long descriptions, creating a separate page with the description is best. In this example, the separate page is a web page, but this can be done similarly on the last page of a Word document, the last slide of a PowerPoint presentation, or in many formats.
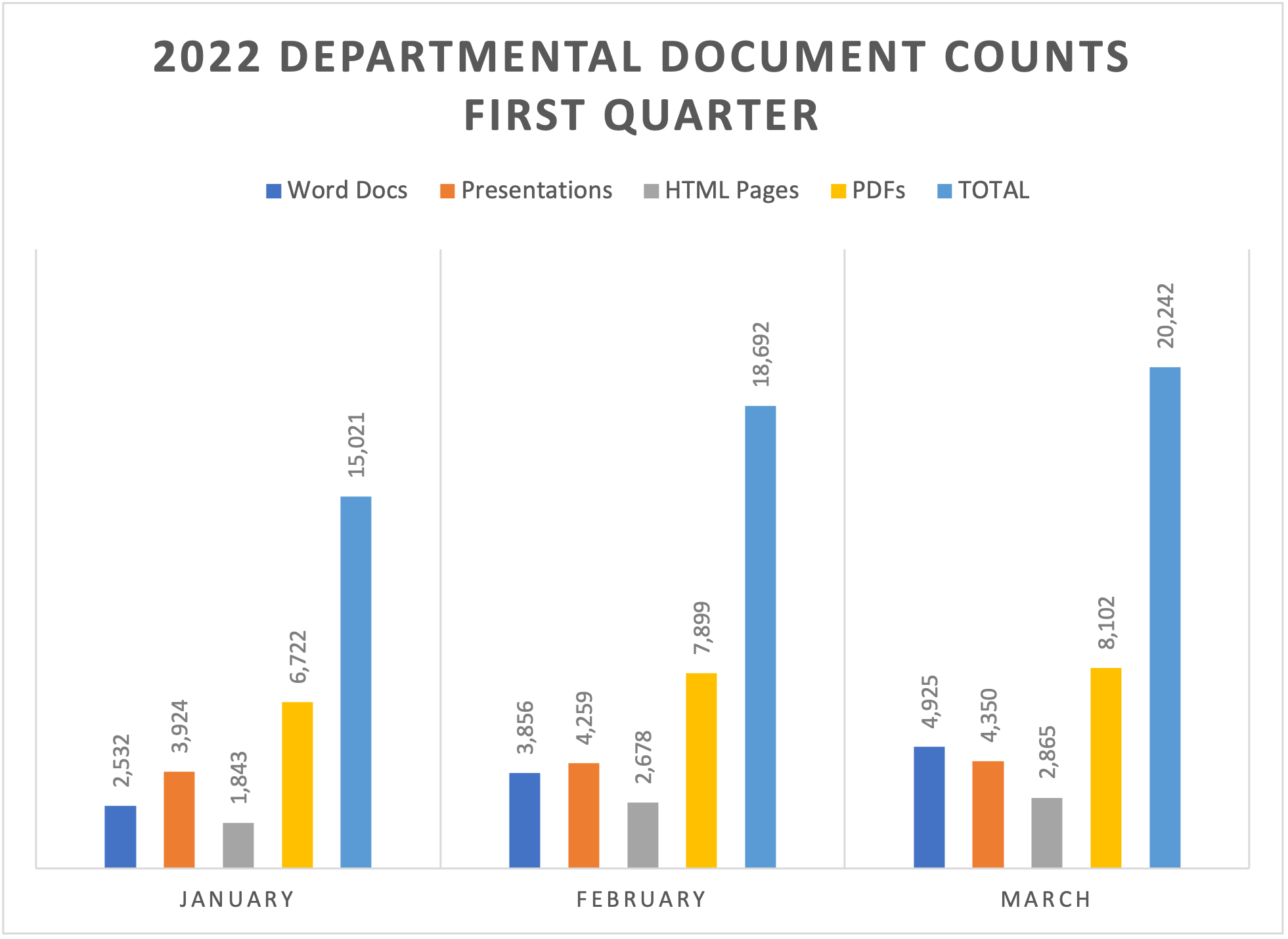
The example below is a sample chart using sample data. The link underneath takes the reader to a long description page. The alternative text for this image is set to display "2022 departmental document counts first quarter bar chart. Long description linked under image."
Example:

2022 Departmental Document Counts First Quarter Long Description
MULTIMEDIA:
-
How do I get my videos captioned?
Faculty have a couple of resources when it comes to creating captions for multimedia or transcripts for podcasts. They can use the MediaSpace process at the DLC. This option allows for the editing of captions in our KSU Kaltura MediaSpace environment. Additionally, faculty are welcome to use YouTube to caption and edit their own videos. YouTube's Help Center has a great resource section detailing this process.
-
How do I get transcripts for my podcasts?
KSU's MediaSpace process will also create transcripts for podcast audio recordings. The process for uploading these files is the same as for videos. Visit the MediaSpace Captioning & Transcripts page for instructions.
-
If I have my videos or other multimedia captioned, do I also need to provide transcripts?No. Closed captioning is the standard. However, the Universal Design for Learning framework suggests that providing students with information in a variety of formats may aid their learning. Consider also providing the transcript in order to help as many students as possible.
EXTERNAL RESOURCES:
-
What is a software accessibility statement?
Most software producers, especially those who create educational software, publish accessibility statements. These statements describe steps taken by the company to ensure the software meets certain accessibility statements. Companies usually publish these statements on their websites.
Visit our article on accessibility statements and VPATs.
Examples:
-
What is a VPAT?
"A VPAT is a vendor-generated statement (using the required template) that provides relevant
information on how a vendor’s product or service claims to conform to the Section 508
Standards." From - VPAT Policy & InformationFaculty and instructional designers should learn to read over VPATs, evaluate them, and then test VPAT statements independently. Reading a VPAT is the first step a faculty member / staff member should take when he / she is evaluating a tool for academic adoption. BuyAccessible.gov's Vendor Accessibility Resource Center keeps an updated list of published VPATs on their website for evaluation purposes.
Visit our article on accessibility statements and VPATs.
PEDAGOGY:
-
What is Universal Design for Learning (UDL) and how is it related to accessibility?
Universal Design for Learning (UDL) is a framework to improve and optimize teaching and learning for all people based on scientific insights into how people learn. The video below gives a brief overview, or go read our article on Universal Design for Learning.
From CAST
GENERAL INFORMATION:
-
Where can I find information on the KSU accessibility policy and applicable laws?
The KSU and USG policies are available on Academic Web Accessibility’s Policies page.
You can explore relevant laws and regulations by visiting Regulations, Policies, and Standards.